-

 新手上路
新手上路
-

 在線付款
在線付款
-

 相關服務
相關服務
-

 新聞動態(tài)
新聞動態(tài)
-

 關于我們
關于我們
z-index軸在css中具體使用方法
z-index屬性決定了一個HTML元素的層疊級別。元素層疊級別是相對于元素在Z軸上(與X軸Y軸相對照)的位置而言。一個更高的Z-index值意味著這個元素在疊層順序中會更靠近頂部。這個層疊順序沿著垂直的線軸被呈現(xiàn)。
原理性的東西就不說了,網(wǎng)上搜索一大堆,具體講下z-index屬性怎么使用。這個屬性比較特別,并不是直接給div加個屬性就能起作用的。需要滿足2個條件:
條件一:作用的這個div的position屬性不能是默認值(static默認值,沒有定位);
條件二:必須是親兄弟間的div相互比較z-index軸(需要是同一個父親);
下面具體說下怎么操作
作用的這個div的position屬性不能是默認值
一般情況下,如果這個div需要定位的,可以選擇“absolute”或“fixed”值;如果僅僅是配合z-index使用,使z-index屬性起作用,可以選擇“relative”值。
必須是親兄弟間的div相互比較z-index軸(需要是同一個父親)
龍生龍,鳳生鳳,老鼠兒子愛打洞,這個就是類似繼承關系。
舉例:兩個小伙之間比較地位高低有兩種情況,
A:如果他們是同一個父親的兒子,這個兩小伙誰實力強,誰的地位就高。

B:如果兩小伙的父親不是同一個人,那么這兩小伙的地位就是靠父親之間的地位高低決定的。

總結(jié):
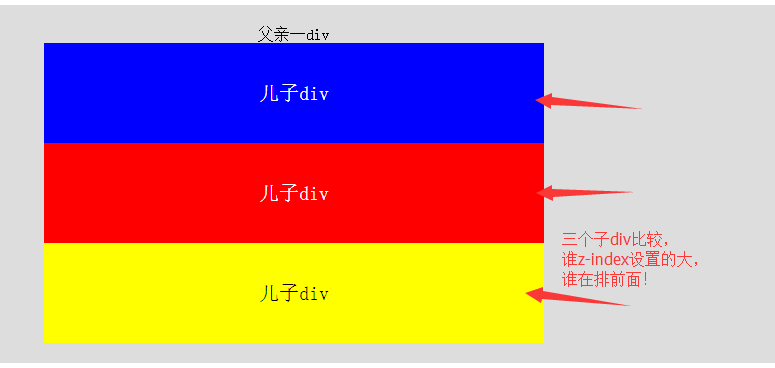
如果是同一個父級div里的子div相比較,哪個子div的z-index設置的高,哪個就排在前面;
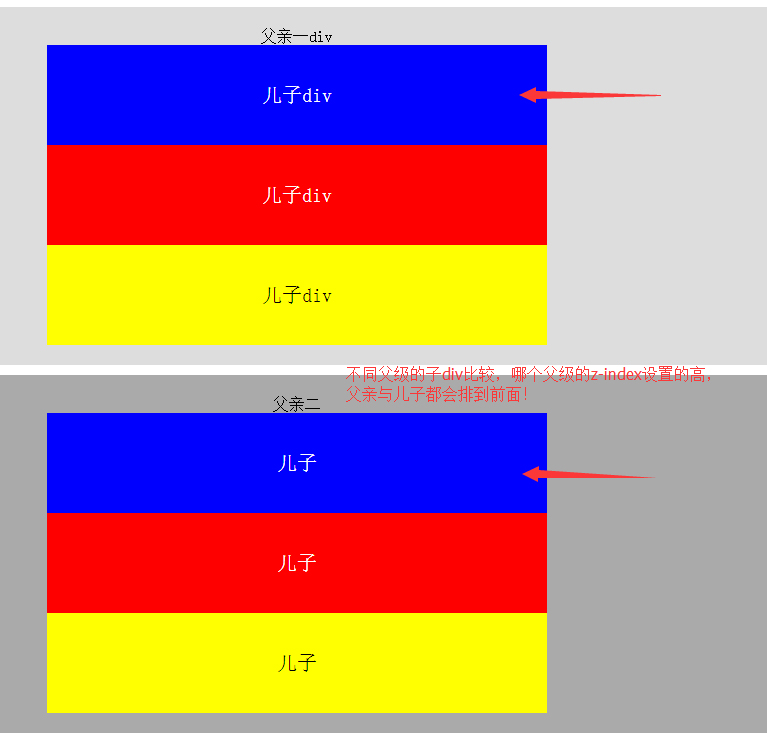
如果是不同父級div里的子div相比較,就是這兩個父級div相比較,誰的z-index設置的高,他們的父親連同兒子地位都高。(這兩個子div是不好比較的,他們的高低由父div決定)